
Website Redesign and Development for mmproduction.ru with New Pages and Features
June 5, 2025
mmproduction.vercel.appThe client approached with the problem of missing source development files and the need to add new pages and functionality to the mmproduction.ru site. After discussion, it was decided to create a copy of the current site and improve it by adding new elements, enhancing design and user experience. During the work, video loading was optimized, form validation was improved, the portfolio page was redesigned, responsiveness and analytics were added, and performance was significantly increased.

Automatic Order Form Population with Client Data via API
June 1, 2025
mdoservices.tilda.wsThe task was to refine a JavaScript script for automatically filling out an order form on the website with client data obtained through an API via a unique link. The user navigated from a mobile application to the website with parameters (e.g., personal_account_id and user_id), and data (email, full name, phone, address, personal account) needed to be populated in the form. The problem was that data wasn't saved when navigating between pages. localStorage was used to solve this, and the script was embedded in the site's head.

Web App for File Conversion
May 15, 2025
file-converter-to-go.vercel.appA service was needed for simple and free conversion of PNG and JPG images to WebP. Since no suitable unlimited and user-friendly services were found, I developed my own web application.

Photo Metadata Verification on Tilda for promogram.pro
May 5, 2025
promogram.proThe task was to customize the BF502N block on Tilda: remove standard iOS buttons when uploading files, leaving only the 'Take photo or video' option to prevent promoters from editing photos. It was also required to change the button text from 'Upload file' to 'Save setting'.

Refinement of the Frontend Part of a Bitrix Website
October 23, 2024
akbtv.ruIn the mobile version of the site, it was necessary to ensure that the phone number is displayed in the header to the right of the city. The search bar should be placed under the logo. The menu should be positioned to the left of the 'select battery' button. To the right, the cart icon should appear. Where possible, elements should be centered. Remove unnecessary empty spaces. The banner should span 100% of the width, also without extra empty spaces. Eliminate unnecessary gaps and reduce padding. It was not possible to select second-level menu items; clicking on a first-level item redirected to a page instead of expanding sub-items for selection. Improve the line spacing for all headings to make them more presentable. Additionally, create a menu and submenu.

Design of CRM, ERP, WMS system in Figma for log.ru
July 22, 2024
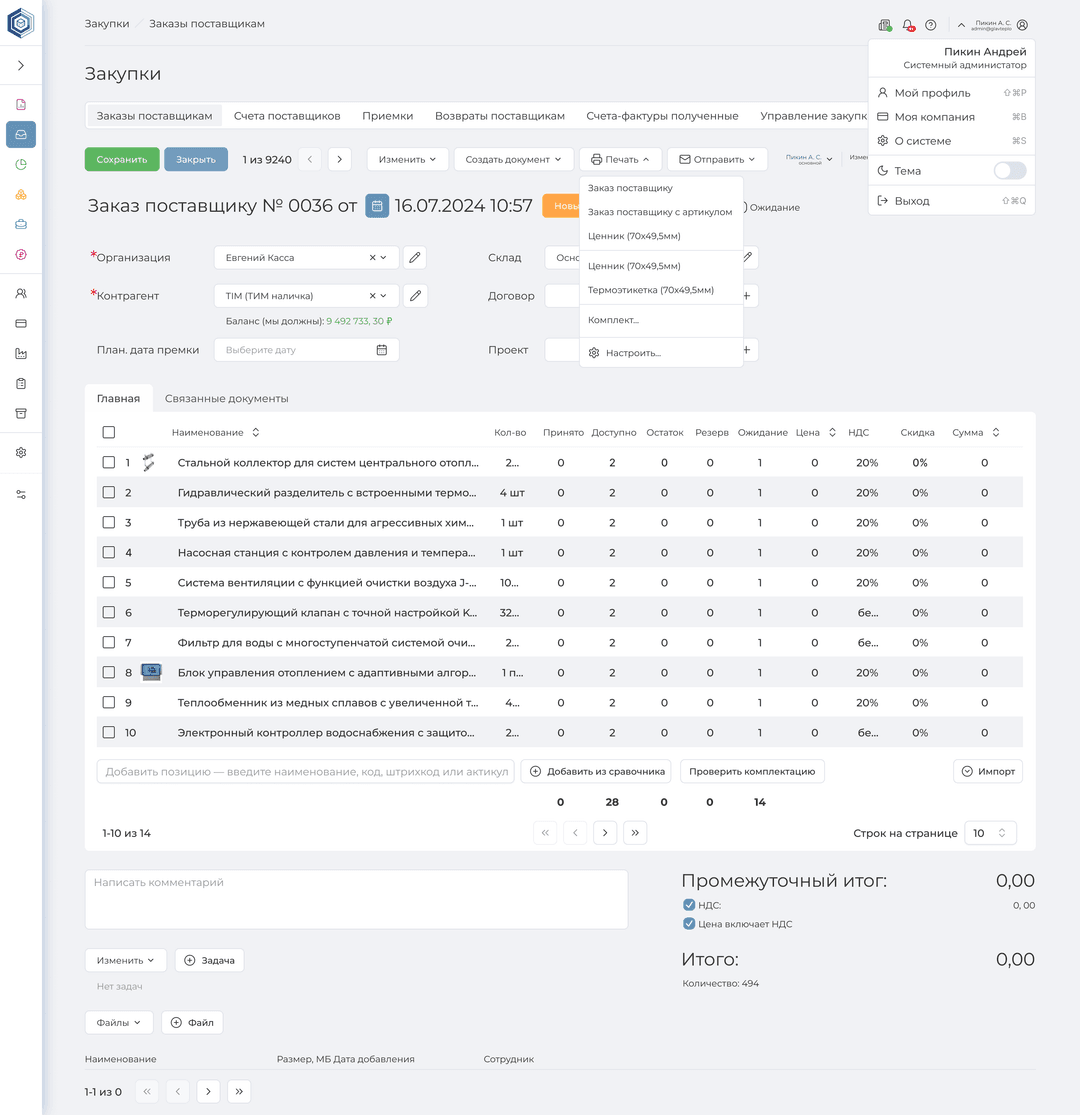
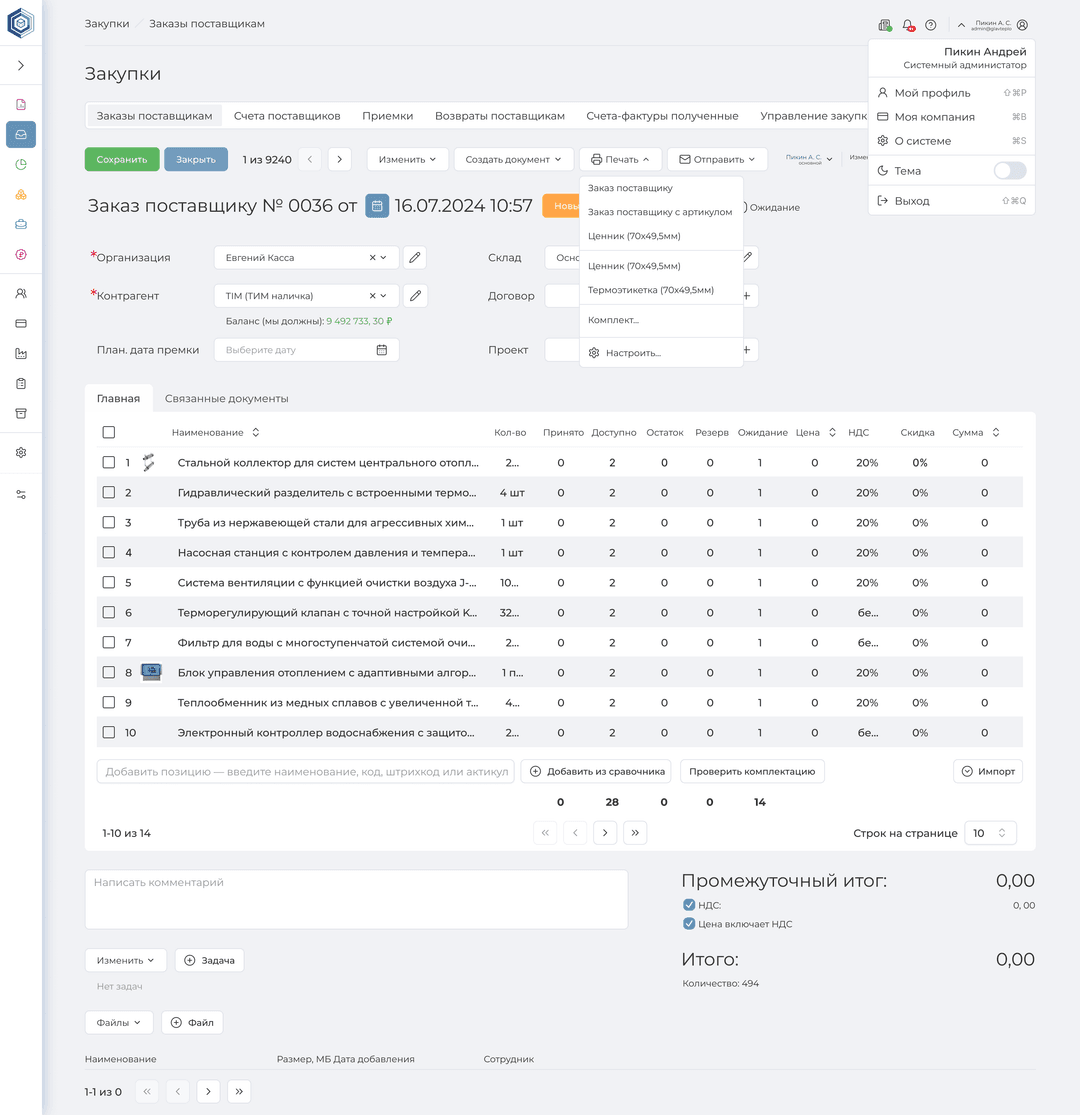
log.ruIt was necessary to develop a design for a CRM, ERP, WMS system based on the functionality of MoySklad, but in the style of SberCRM. The development was done in the Figma service. The Shadcn UI component library was used. Components were sourced from this community Figma file. The task also included creating a dark theme and adapting the design for mobile and tablet devices. The design was developed using a Desktop First approach.

Custom Audio Player and Judging Script for Rap Battles on lotusbattle.ru
June 4, 2024
lotusbattle.ruFor the rap battle platform lotusbattle.ru, I created a custom audio player for convenient track listening and a Google Sheets integration script to facilitate battle judging. The project included developing a modern web audio player with MP3 file support and a visual indicator system for synchronizing judging data.

Refinement of the Frontend Part of a Web Application for Gamevizor
July 12, 2023
gamevizor.ruIt was necessary to develop the main page for the existing site gamevizor.ru, as well as the 'Promotions' page, the 'Top-up' section, and the 'Authentication' and 'Forgot Password?' windows.

Modification of Filter Styles for varta.shop
April 17, 2023
varta.shop/podbor-po-avtomobilyuModification of the car filter styles for varta.shop. The filter was originally developed by me for agm-efb.ru, so it only required changing the color and border-radius.

Development of a Filter for agm-efb.ru
March 3, 2023
agm-efb.ru/podbor-po-avtoIt was necessary to develop a car filter for agm-efb.ru website for product selection by automobile models using Tilda, HTML, CSS, JavaScript, Tailwind and SCSS.

Text Replacement and Web Application Refinement for Padcev
January 15, 2023
padcev.vercel.appThe text was modified, and some elements in the web application were corrected. The product presentation took place on an interactive whiteboard.
testimonials
testimonials
Automatic Order Form Population with Client Data via API
"Thank you again. Created a script according to the request on Tilda (JS). Provided the service on time"
June 1, 2025

Design of CRM, ERP, WMS system in Figma for log.ru
"The work was done excellently! All requests were taken into account, the work was completed quickly and with high quality. We are satisfied with the collaboration! The design was created in Figma based on the requests, considering all Shadcn/ui styles."
July 22, 2024

Custom Audio Player and Judging Script for Rap Battles on lotusbattle.ru
"Good programmer, created several scripts for Tilda. Does everything very quickly. Definitely recommend!"
June 4, 2024

Development of a Filter for agm-efb.ru
"Everything is great. Ivan completed the order according to the technical specification and within the set deadlines. The executor meets the declared level."
March 3, 2023

Text Replacement and Web Application Refinement for Padcev
"Enter VR Company and I, as the client, were pleased to collaborate with Ivan on our project. The project task involved localizing a web application into Russian, which was written a long time ago and not very well. Ivan conducted an expert review of the project within a day, confirmed the feasibility, and promised a quick implementation, which he delivered on. Communication was straightforward and without complications; all details were discussed and agreed upon. We were left with only positive impressions of the executor and hope to collaborate again in the future!"
January 15, 2023

Web Interface Design with Shadcn/UI
I create designs for Next.js with TailwindCSS and Shadcn/UI components. Emphasis is on exceptional user experience, easy transfer of design to code, simple style replacement, and clarity for the client.
от 100 usd
Website and Web Application Development on Next.js
Development of modern websites and web applications on Next.js. Writing readable and easily maintainable code, serving as a reliable foundation for further business growth and expansion of services, products, and features.
от 100 usd
SEO Optimization for Next.js Websites
Ensuring high loading speeds, configuring meta tags, and creating an XML sitemap. The website is tested in PageSpeed Insights, GTmetrix, and other tools. Metrics above 80 are achieved. High performance, accessibility, and basic search visibility are ensured.
от 20 usd
Custom Scripts for Tilda
Development of custom scripts for Tilda websites, including the T123 block. Creation of tailored solutions for Tilda, enabling features unavailable in standard tools, such as quizzes, forms, timers, filters, sliders, modals, calculators, and API integrations (e.g., Google Sheets), as well as any additional enhancements based on your tasks. Enhance your website's functionality quickly and professionally.
от 20 usd
Professional Landing Page Development with Next.js, React, TypeScript, and Tailwind CSS
As an experienced freelancer and solo developer, I offer professional development of modern and effective landing pages using cutting-edge technologies: Next.js for server-side rendering (SSR) and SEO optimization, React for creating interactive web applications and dynamic content, TypeScript for ensuring code reliability and improved maintainability, and Tailwind CSS for rapid styling and creating responsive design. I specialize in developing high-converting single-page websites focused on lead generation and effective customer acquisition. Each landing page I create features an appealing modern design, fast loading speeds, full mobile responsiveness (completely responsive design), comprehensive search engine optimization (SEO) to help improve website ranking on Google and other search engines, and an intuitive user interface (UI/UX) ensuring maximum visitor engagement.
от 100 usd
E-commerce Store Development with Next.js, React, TypeScript, and Tailwind CSS
I offer professional development of modern and functional e-commerce stores using cutting-edge technologies: Next.js for high performance and SEO optimization, React for creating interactive user experiences and dynamic content, TypeScript for code reliability and maintainability, and Tailwind CSS for rapid styling and responsive design. As an experienced freelancer and solo developer, I specialize in creating effective online sales platforms. The e-commerce stores I develop feature appealing designs, fast page loading speeds, full responsiveness for mobile devices and tablets, and intuitive interfaces for customer convenience. They are also optimized for search engines, which helps increase organic traffic and drive sales.
от 500 usd
Professional Full-Stack Web Application Development with Next.js, React, TypeScript
I am a solo developer specializing in building modern web applications using a cutting-edge technology stack: Next.js for server-side rendering and SEO, React for interactive user interfaces, and TypeScript for code reliability. I also utilize TailwindCSS for rapid and stylish design, PostgreSQL for data storage, and Supabase as a streamlined backend solution. Contact me for efficient and high-performing web development.
от 500 usd
Cost calculator
Description
Design is developed for creation on Next.js using TailwindCSS, Shadcn/ui, and Tremor.
* Edits after approval of the technical specification, proposed by the client and upon rejection of the standard solution. Ambiguities and absence of anything in the technical specification are also taken into account.
Number of unique pages
Number of edits*
Project type
Options
The cost and time specified above are of an estimated nature. The final cost is agreed upon during the stage of task discussion and technical specification development. Exchange platform fees are not taken into account.
stages of website or web application development from scratch
steps

Drafting Terms of Reference, Basic SEO Analysis
Analysis of leading websites relevant to the niche, business type, and size. The goal is to identify key pages and functionality necessary to ensure an optimal user experience on the future website. The obtained data is used to create a terms of reference, which serves as a guide for development and design.


Design
The design is created for the Next.js framework using styling with TailwindCSS and Shadcn/UI. All Figma functionality is utilized to visually represent the website's operation at this stage, including page transitions and 'live' components via Figma Prototypes. Additionally, thanks to the use of variables in Figma, the website design can be easily modified. All this allows for a better visualization and development of the final product.


Development
Website development begins after design approval. For the frontend, the following are used: React, TypeScript, TailwindCSS, Shadcn/UI. For the backend: Next.js, PostgreSQL, Drizzle, Supabase. Colors and fonts are structured, and images and videos are added. Main components are created, then distributed across the website's pages. Afterward, the code is optimized.


SEO Optimization and Support
Final optimization and basic SEO settings include ensuring high loading speeds, configuring meta tags, and creating an XML sitemap. The website is tested in PageSpeed Insights, GTmetrix, and other tools. Metrics above 80 are achieved. High performance, accessibility, and basic search visibility are ensured. Technical support is also provided for code updates, development tools, and website updates for holidays, discounts, and other events.
Social Networks & Messengers
frequently asked questions
faq?

When You Shouldn't Build a Website on Tilda
As a freelancer specializing in modern web solutions using Next.js, TailwindCSS, Shadcn/UI, Supabase, PostgreSQL, Vercel, and Drizzle ORM, I often encounter clients who come to me after being disappointed with the limitations of website builders like Tilda. This article explains when it's better to opt for professional development instead of a website builder.
January 26, 2025
8 minutes

What Is a Web Application and What's the Difference to a Website?
Many people don't see the difference between a website and a web application. After all, both are accessed through a browser and contain text, images, and other elements. However, from a development and business perspective, there are significant differences between them. Let's figure out which one is better suited for your needs.
January 26, 2025
8 minutes

What Is a Technical Specification and How to Write It Good?
Building a website without a technical specification (TS) is like constructing a house without blueprints. Without a clear plan, it's hard to achieve the desired result, and revisions can lead to additional costs. Let's explore what a TS is, why it's necessary, and how to create one effectively.
January 26, 2025
8 minutes

Why Shadcn/UI?
Modern web applications require not only functionality but also a stylish interface. shadcn/ui is a library of UI components for React that allows you to create modern, user-friendly interfaces without unnecessary dependencies or complex configurations.
January 26, 2025
8 minutes

Why Next.js?
Choosing the right technology for building a website is a crucial step. Today, there are many options: website builders (Tilda, WordPress), alternative frameworks (Astro), and React competitors (Vue, Svelte, Angular). In this article, I'll explain why Next.js is the optimal choice for modern web projects.
March 14, 2025
8 minutes

Why Maintain a Website?
Web development evolves rapidly: frameworks, libraries, styling tools, UI components, backends, and ORMs are constantly updated, offering new features, improved performance, and enhanced security. However, updates take time and can introduce unexpected issues. This raises the question: is it worth regularly updating technologies if a project is already running smoothly? Let's explore the benefits this provides and when updates are truly necessary.
July 3, 2024
8 minutes


