Фрилансер: Дизайн веб-интерфейсов с Shadcn/UI

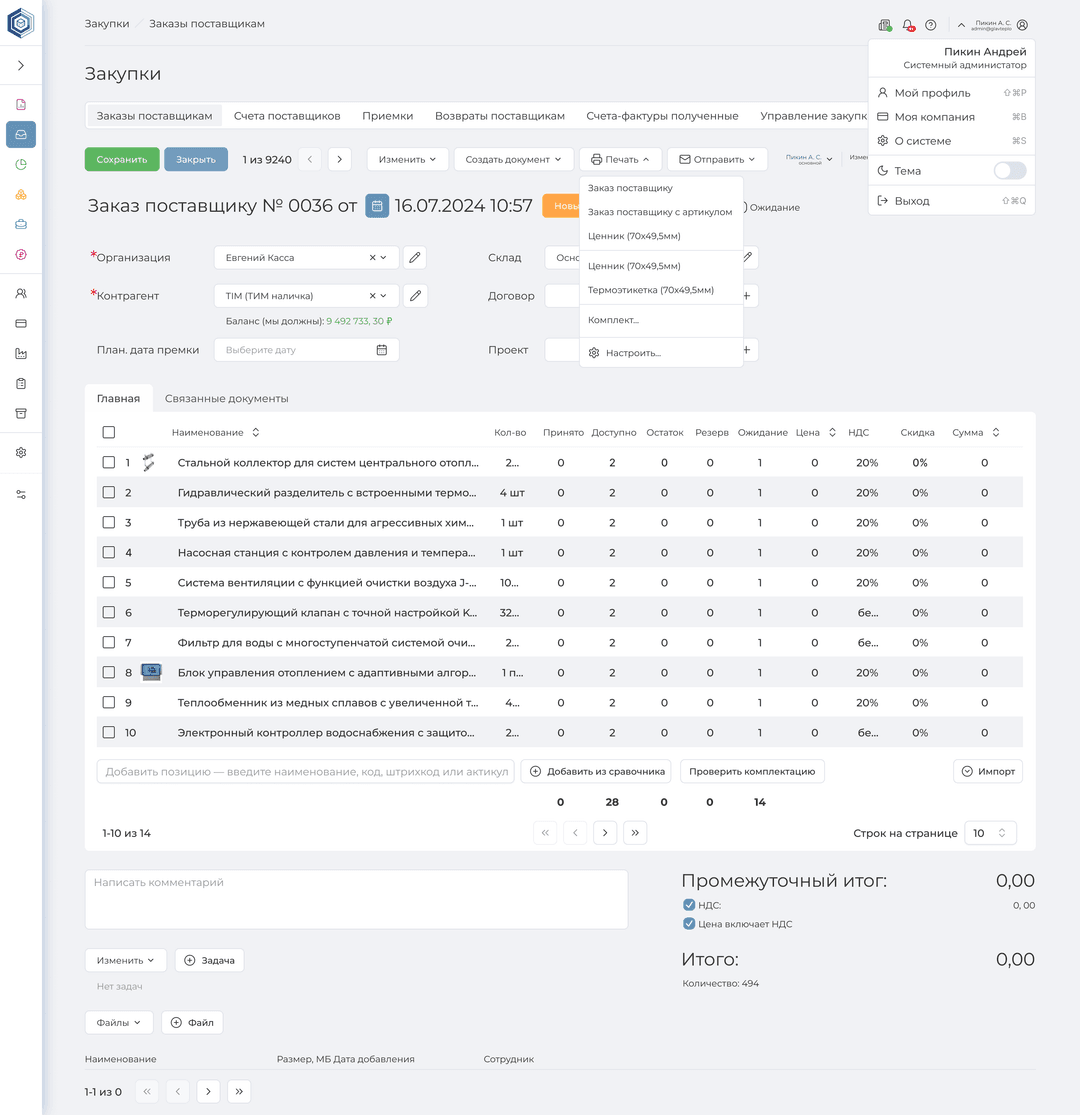
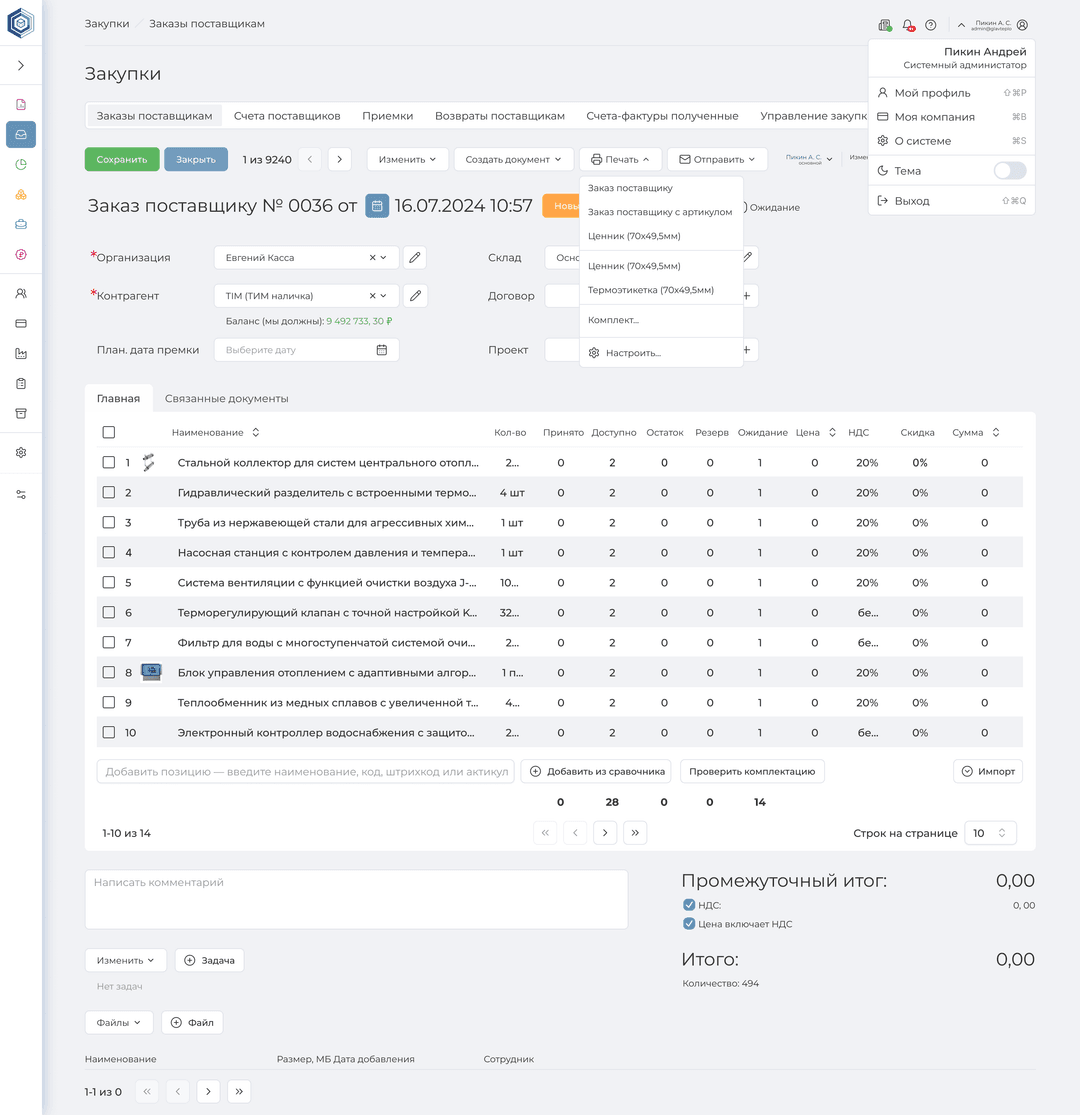
Дизайн CRM, ERP, WMS системы в Figma для log.ru
22 Июля 2024
log.ruНеобходимо было разработать дизайн CRM, ERP, WMS системы на основе функционала МойСклад, но в стиле СберCRM. Разработка в сервисе Figma. Использование компонентной библиотеки Shadcn UI. Компоненты брались с этого community файла Figma. В задачу также входило создание темной темы и адаптация дизайна для мобильных и планшетных устройств. Дизайн разрабатывался с подходом Desktop First

Обновление дизайна в figma, обновление фронта и работа с Wagmi
25 Августа 2023
arbits.vercel.appОбновить дизайн в figma, обновить фронтенд и подключить крипто-платеж. Здесь: https://arbits.vercel.app/ можете посмотреть первоначальный сайт.

Разработка корпоративной платформы
10 Октября 2023
workspaceplus.coНеобходимо было разработать дизайн CRM, ERP, WMS системы на основе функционала МойСклад, но в стиле СберCRM. Разработка в сервисе Figma. Использование компонентной библиотеки Shadcn UI. Компоненты брались с этого community файла Figma. В задачу также входило создание темной темы и адаптация дизайна для мобильных и планшетных устройств. Дизайн разрабатывался с подходом Desktop First

Разработка платформы для планирования путешествий
5 Декабря 2023
travelbuddy.worldНеобходимо было разработать дизайн CRM, ERP, WMS системы на основе функционала МойСклад, но в стиле СберCRM. Разработка в сервисе Figma. Использование компонентной библиотеки Shadcn UI. Компоненты брались с этого community файла Figma. В задачу также входило создание темной темы и адаптация дизайна для мобильных и планшетных устройств. Дизайн разрабатывался с подходом Desktop First
Дизайн веб-интерфейсов с Shadcn/UI
Создаю дизайн для Next.js с TailwindCSS и Shadcn/UI компонентами. Упор на превосходный пользовательский опыт, легкий перенос дизайна в код, простую замену стилей и наглядности для заказчика.
от 100 usd
Создание сайтов и веб-приложений на Next.js
Разработка современных сайтов и веб-приложений на Next.js. Написание читаемого и легко используемого кода, служащим надежным фундаментом при дальнейшем развитии вашего бизнеса и расширении услуг, товаров и сервисов
от 100 usd
SEO-оптимизация для сайтов на Next.js
Обеспечение высокой скорости загрузки, настройку метатегов и создание XML-карты сайта. Сайт тестируется в PageSpeed Insights, GTmetrix и других инструментах. Достигаются метрики выше 80. Обеспечивается высокая производительность, доступность и базовая видимость в поиске.
от 20 usd
Кастомные скрипты для Tilda
Разработка индивидуальных скриптов для сайтов на Tilda, включая блок T123. Создание пользовательских решений для Tilda, позволяющих реализовать функции, недоступные в стандартных инструментах, включая квизы, формы, таймеры, фильтры, слайдеры, модальные окна, калькуляторы и интеграцию с API (например, Google Sheets), а также любые дополнительные улучшения по вашим задачам. Улучшайте функционал вашего сайта быстро и профессионально.
от 20 usd
Cost calculator
Description
Design is developed for creation on Next.js using TailwindCSS, Shadcn/ui, and Tremor.
* Edits after approval of the technical specification, proposed by the client and upon rejection of the standard solution. Ambiguities and absence of anything in the technical specification are also taken into account.
Number of unique pages
Number of edits*
Project type
Options
The cost and time specified above are of an estimated nature. The final cost is agreed upon during the stage of task discussion and technical specification development. Exchange platform fees are not taken into account.
этапы создания дизайна сайта или веб-приложения
steps

Составление ТЗ, базовый SEO-анализ
Анализ ведущих сайтов, релевантных нише, типу и размеру бизнеса. Цель — выявление ключевых страниц и функционала, необходимых для обеспечения оптимального пользовательского опыта на будущем сайте. Полученные данные используются для создания технического задания, которое становится ориентиром для разработки и дизайна.


Дизайн
Дизайн создаётся для фреймворка Next.js с использованием стилизации через TailwindCSS и Shadcn/UI. Весь функционал Figma применяется для наглядного представления работы сайта уже на этом этапе, включая переходы между страницами и «живые» компоненты с помощью Figma Prototypes. Кроме того, благодаря использованию переменных в Figma можно легко изменить дизайн сайта. Всё это позволяет лучше представить и разработать готовый продукт.
testimonials
testimonials
Дизайн CRM, ERP, WMS системы в Figma для log.ru
"Работа выполнена на отлично! Все пожелания учтены, работа выполнена быстро и качественно. Сотрудничеством довольны! Рисовал дизайн исходя из пожеланий в Figma с учетом всех стилей Shadcn/ui."
22 Июля 2024

Смена текста и доработка веб-приложения для Падцев
"Компания Enter VR и я, как заказчик, был рад посотрудничать с Иваном над нашим проектом. Задача проекта состояла в русифицировании веб-приложения, которое было написано очень давно и не очень хорошо. Иван в течение дня провел экспертизу по проекту, подтвердил возможность выполнения и скорую реализацию, с чем не обманул. Общение проходило просто и без нюансов, все моменты обговаривались и согласовывались. Остались только положительные впечатления от исполнителя, надеюсь посотрудничать в будущем!"
15 Января 2023

Разработка фильтра для agm-efb.ru
"Всё отлично. Иван выполнил заказ согласно ТЗ и в установленные сроки. Исполнитель соответствует заявленному уровню."
3 Марта 2023

Разработка корпоративной платформы
"Интеграция с Microsoft 365 работает безупречно. Продуктивность команды значительно выросла благодаря удобной системе управления задачами."
10 Октября 2023

Разработка платформы для планирования путешествий
"Благодаря платформе организация путешествий стала намного проще. Особенно понравилась функция поиска попутчиков и автоматического построения маршрутов."
5 Декабря 2023

Social Networks & Messengers
frequently asked questions
faq?
