
Разработка сайта для православного благотворительного фонда
20 ноября 2025
orthodox-charity.vercel.appСоздан полнофункциональный сайт для православного благотворительного фонда. Разработан дизайн в Figma и написан код сайта на основе дизайна. Сайт содержит информацию о фонде, его деятельности, благотворительных программах, новостях и способах помощи. Реализована админ-панель для управления всем контентом: новостями, программами, финансовыми отчетами, информацией о сотрудниках и фонде. Интегрированы платежная система Cloudpayments для приема пожертвований и Яндекс.Карты для отображения контактов.

Обновление сайта для open-source проекта FPTN
10 ноября 2025
fptn.vercel.appЦель обновления — сделать страницу современной, чистой и удобной для восприятия. Новый интерфейс стал более структурированным, улучшилась читаемость инструкций и акцент на призывах к действию. Реализована поддержка 10 языков и переключение темы оформления (светлая/тёмная). Добавлены новые страницы

Разработка фронтенда для веб-приложения для Zoom-маркетплейса по изучению английского языка
30 октября 2025
grip-class-frontend.vercel.appРазработан фронтенд для веб-приложения для Zoom-маркетплейса по изучению английского языка. Веб-приложение поддерживает 1080р, 2k 4k. Проведена большая работа с анимациями. Дизайн был оставлен на мое усмотрение. Далее привожу изначальный макет и результат работы

Лендинг для металл группы Kristailer
24 июня 2025
kristailer.comРазработан лендинг для металл группы Kristailer. Реализована полная адаптивность дизайна, включая поддержку разрешений вплоть до 2K. Было уделено особое внимание правильной микроразметке благодаря чему сайт легко занял лидирующие позиции в поисковых системах

Редизайн и доработка сайта mmproduction.ru с добавлением новых страниц и функционала
5 июня 2025
mmproduction.ruКлиент обратился с проблемой отсутствия исходных файлов разработки и необходимостью добавления новых страниц и функционала на сайт mmproduction.ru. После обсуждения было принято решение создать копию текущего сайта и доработать её, добавив новые элементы, улучшив дизайн и пользовательский опыт. В процессе работы были оптимизированы загрузка видео, улучшена валидация форм, переработана страница портфолио, добавлена адаптивность и аналитика, а также значительно повышена производительность.

Автоматическое заполнение формы заказа данными клиента через API
1 июня 2025
mdoservices.tilda.wsЗадача заключалась в доработке JavaScript-скрипта для автоматического заполнения формы заказа на сайте данными клиента, полученными через API по уникальной ссылке. Пользователь переходил из мобильного приложения на сайт с параметрами (например, personal_account_id и user_id), и данные (почта, ФИО, телефон, адрес, лицевой счет) должны были подставляться в форму. Проблема была в том, что данные не сохранялись при переходе между страницами. Для решения использовался localStorage, а скрипт был внедрен в head сайта.

Фронтенд разработка для сайта по покупке дешевых авиабилетов
26 мая 2025
cheap-flights-three.vercel.appРазработан фронтенд сайта-агрегатора с несколькими страницами, обеспечивающий удобный поиск и бронирование авиабилетов. Реализована полная адаптивность дизайна, включая поддержку разрешений вплоть до 2K.

Веб-приложение для конвертации файлов
15 мая 2025
file-converter-to-go.vercel.appНеобходимо было создать сервис для простой и бесплатной конвертации изображений форматов PNG и JPG в WebP. Так как подходящих безлимитных и удобных сервисов не нашлось, я разработал собственное веб-приложение.

Проверка фото по метадате на Tilda для promogram.pro
5 мая 2025
promogram.proЗадача заключалась в кастомизации блока BF502N на Tilda: убрать стандартные кнопки iOS при загрузке файлов, оставив только опцию «Снять фото или видео», чтобы исключить редактирование фотографий промоутерами. Также требовалось изменить текст кнопки с «Загрузить файл» на «Сохранить настройку.

Доработка фронтенд части сайта на Битрикс
23 октября 2024
akbtv.ruТребовалось улучшить мобильную версию сайта: разместить номер телефона правее города в шапке, строку поиска под логотипом, меню левее кнопки «Подобрать аккумулятор», значок корзины правее, с выравниванием элементов по центру. Убрать лишние отступы, сделать баннер на 100% ширины, сократить междустрочные интервалы заголовков, доработать меню и подменю, обеспечив раскрытие подпунктов без перехода на страницу.

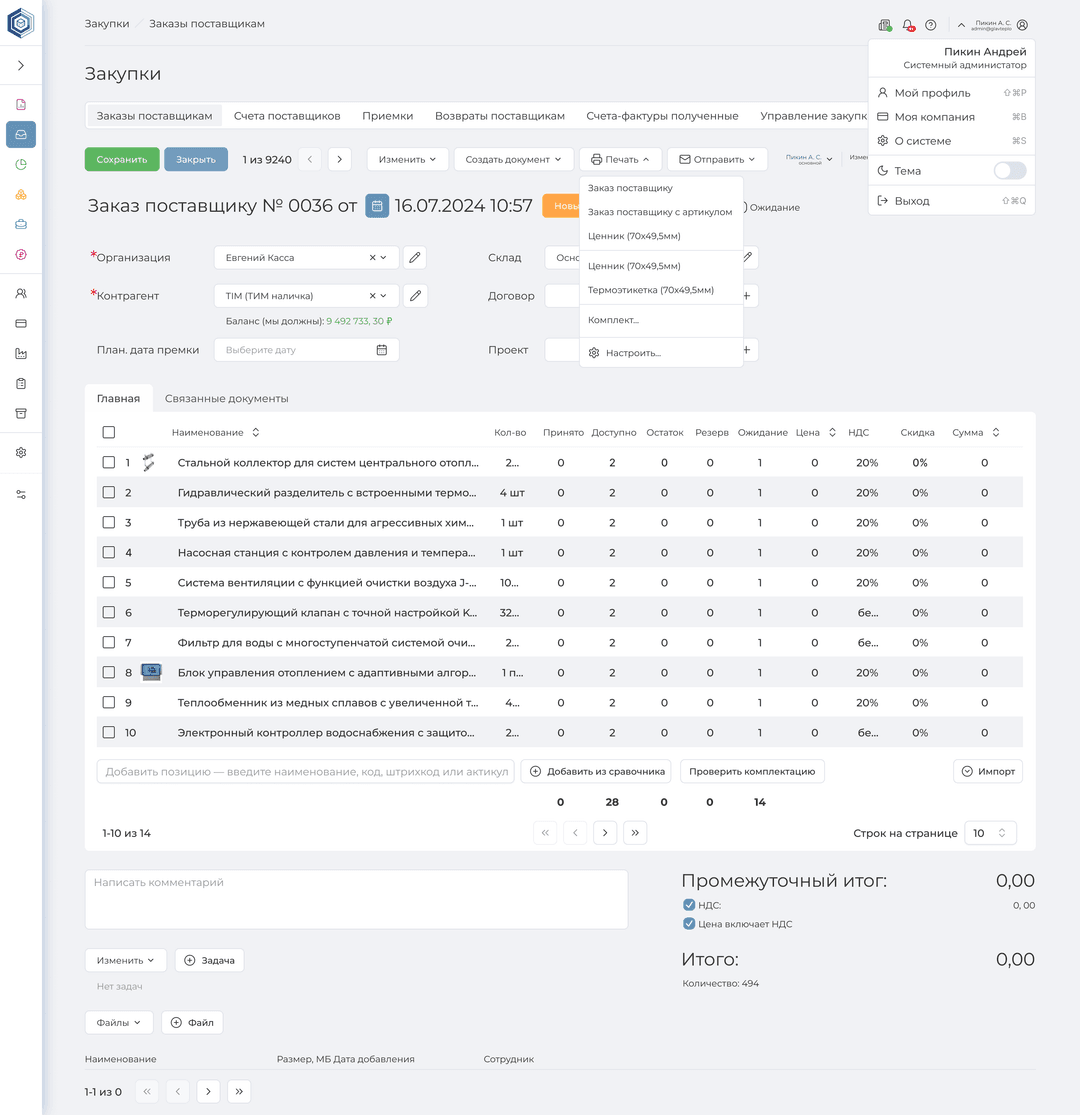
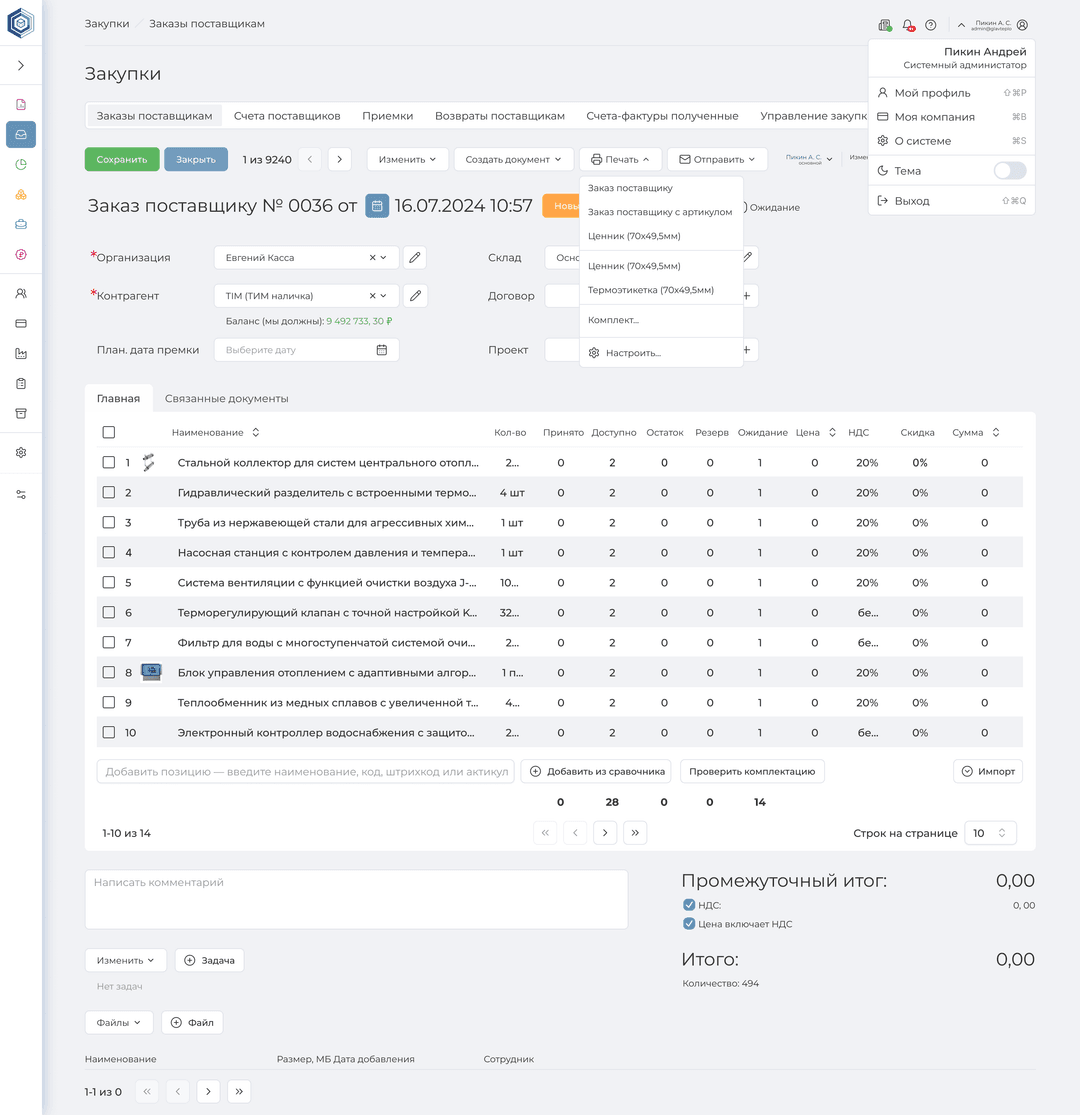
Дизайн CRM, ERP, WMS системы в Figma для log.ru
22 июля 2024
log.ruТребовалось разработать дизайн CRM, ERP, WMS системы, основанный на функционале МойСклад, но в стиле СберCRM. Работа велась в Figma с использованием компонентной библиотеки Shadcn UI из community файла Figma. Включала создание темной темы и адаптацию дизайна для мобильных и планшетных устройств с подходом Desktop First.

Кастомный аудиоплеер и скрипт для судейства реп-батлов на lotusbattle.ru
4 июня 2024
lotusbattle.ruДля площадки рэп-батлов lotusbattle.ru создал кастомный аудиоплеер для удобного прослушивания треков и скрипт интеграции с Google Sheets для облегчения судейства батлов. Проект включал разработку современного веб-аудиоплеера с поддержкой MP3-файлов и системы визуальных индикаторов для синхронизации данных судейства.

Доработка фронтенд части веб-приложения для Gamevizor
12 июля 2023
gamevizor.ruТребовалось сверстать главную страницу существующего сайта gamevizor.ru, страницу «Акции», раздел «Пополнения», а также окна «Аутентификация» и «Забыли пароль?».

Изменение стилей фильтра для varta.shop
17 апреля 2023
varta.shop/podbor-po-avtomobilyuНеобходимо было изменить стили фильтра по автомобилям для varta.shop. Фильтр был ранее разработан для agm-efb.ru, поэтому требовалось только обновить цвет и border-radius.

Разработка фильтра для agm-efb.ru
3 марта 2023
agm-efb.ru/podbor-po-avtoТребовалось разработать фильтр для подбора товаров по автомобилям на сайте agm-efb.ru с использованием Tilda, HTML, CSS, JavaScript, Tailwind и SCSS.

Смена текста и доработка веб-приложения для Падцев
15 января 2023
padcev.vercel.appТребовалось русифицировать текст и исправить элементы в веб-приложении. Презентация продукта проводилась на интерактивной доске.
отзывы
отзывы
Автоматическое заполнение формы заказа данными клиента через API
"Спасибо еще раз. Создали скрипт под запрос на tilda (JS). День в день оказали услугу"
1 июня 2025

Дизайн CRM, ERP, WMS системы в Figma для log.ru
"Работа выполнена на отлично! Все пожелания учтены, работа сделана быстро и качественно. Сотрудничеством довольны! Дизайн разработан в Figma с учетом стилей Shadcn/ui, исходя из пожеланий заказчика."
22 июля 2024

Кастомный аудиоплеер и скрипт для судейства реп-батлов на lotusbattle.ru
"Хороший программист, создал несколько скриптов для тильды. Очень быстро всё делает. Однозначно обращайтесь!"
4 июня 2024

Разработка фильтра для agm-efb.ru
"Всё отлично. Иван выполнил заказ согласно ТЗ и в установленные сроки. Исполнитель соответствует заявленному уровню."
3 марта 2023

Смена текста и доработка веб-приложения для Падцев
"Компания Enter VR и я, как заказчик, были рады сотрудничеству с Иваном. Задача заключалась в русификации веб-приложения, которое было устаревшим и некачественным. Иван провел экспертизу за день, подтвердил возможность выполнения и оперативно реализовал задачу. Общение было простым и понятным, все детали обсуждались и согласовывались. Остались только положительные впечатления, надеюсь на будущее сотрудничество!"
15 января 2023

Дизайн веб-интерфейсов с Shadcn/UI
Создаю дизайн для Next.js с TailwindCSS и Shadcn/UI компонентами. Упор на превосходный пользовательский опыт, легкий перенос дизайна в код, простую замену стилей и наглядности для заказчика.
от 100 usd
Создание сайтов и веб-приложений на Next.js
Разработка современных сайтов и веб-приложений на Next.js. Написание читаемого и легко используемого кода, служащим надежным фундаментом при дальнейшем развитии вашего бизнеса и расширении услуг, товаров и сервисов
от 100 usd
SEO-оптимизация для сайтов на Next.js
Обеспечение высокой скорости загрузки, настройку метатегов и создание XML-карты сайта. Сайт тестируется в PageSpeed Insights, GTmetrix и других инструментах. Достигаются метрики выше 80. Обеспечивается высокая производительность, доступность и базовая видимость в поиске.
от 20 usd
Кастомные скрипты для Tilda
Разработка индивидуальных скриптов для сайтов на Tilda, включая блок T123. Создание пользовательских решений для Tilda, позволяющих реализовать функции, недоступные в стандартных инструментах, включая квизы, формы, таймеры, фильтры, слайдеры, модальные окна, калькуляторы и интеграцию с API (например, Google Sheets), а также любые дополнительные улучшения по вашим задачам. Улучшайте функционал вашего сайта быстро и профессионально.
от 20 usd
Индивидуальная разработка высокопроизводительных лендингов на Next.js, React, TypeScript, Tailwind CSS от опытного соло-разработчика
Как опытный фрилансер и соло-разработчик, я предлагаю профессиональное создание современных и эффективных лендингов с использованием передовых технологий: Next.js для серверного рендеринга (SSR) и SEO-оптимизации, React для создания интерактивных веб-приложений и динамичного контента, TypeScript для обеспечения надежности кода и улучшенной поддержки, и Tailwind CSS для быстрой разработки стилей и создания адаптивного дизайна. Я специализируюсь на разработке продающих одностраничных сайтов, нацеленных на максимальную конверсию и эффективное привлечение потенциальных клиентов (лидов). Каждый разработанный мной лендинг отличается привлекательным современным дизайном, высокой скоростью загрузки, полной адаптивностью под любые мобильные устройства (полностью респонсивный дизайн), комплексной оптимизацией для поисковых систем (SEO), что способствует улучшению позиций сайта в поисковой выдаче Google и других системах, а также интуитивно понятным пользовательским интерфейсом (UI/UX), обеспечивающим максимальное вовлечение посетителей.
от 100 usd
Разработка интернет-магазинов на Next.js, React, TypeScript, TailwindCSS
Предлагаю профессиональную разработку современных и функциональных интернет-магазинов с использованием передовых технологий: Next.js для высокой производительности и SEO-оптимизации, React для создания интерактивного пользовательского опыта и динамического контента, TypeScript для надежности кода и удобства поддержки, и Tailwind CSS для быстрой разработки стилей и адаптивного дизайна. Как опытный фрилансер и соло-разработчик, специализируюсь на создании эффективных платформ для онлайн-продаж. Разработанные мной интернет-магазины обладают привлекательным дизайном, быстрой загрузкой страниц, полной адаптивностью под мобильные устройства и планшеты, а также интуитивно понятным интерфейсом для удобства покупателей. Они также оптимизированы для поисковых систем, что способствует увеличению органического трафика и росту продаж.
от 500 usd
Профессиональная разработка веб-приложений полного цикла на стеке Next.js, React, TypeScript
Я — опытный соло-разработчик, предлагающий полный спектр услуг по созданию современных веб-приложений. Мой основной стек технологий включает Next.js, React и TypeScript, что позволяет мне разрабатывать быстрые, масштабируемые и надежные решения с акцентом на производительность и удобство использования. В дополнение к этому, я владею технологиями TailwindCSS для стилизации, PostgreSQL для работы с базами данных и Supabase как современной backend-платформой. Если вам нужно качественное веб-приложение, разработанное с вниманием к деталям на каждом этапе, от концепции до запуска, буду рад сотрудничеству.
от 500 usd
Калькулятор стоимости
Описание
Дизайн разрабатывается под создание на Next.js с использованием TailwindCSS, Shadcn/ui и Tremor.
* Правки после утверждения технического задания, предлагаемые со стороны заказчика и при отказе от стандартного решения. Неясности и отсутствие чего-либо в ТЗ также учитываются.
Количество уникальных страниц
Количество правок*
Тип проекта
Опции
Стоимость и время, указанные выше, носят оценочный характер. Окончательная стоимость согласовывается на этапе обсуждения задач и разработки технического задания. Комиссии бирж в расчет не принимаются.
этапы разработки сайта или веб-приложения с нуля
этапы

Составление ТЗ, базовый SEO-анализ
Просмотр референсов, предложенных заказчиком и уточнение ТЗ. Альтернативно мини-анализ ведущих сайтов, релевантных нише, типу и размеру бизнеса. Цель — выявление ключевых страниц и функционала, необходимых для обеспечения оптимального пользовательского опыта на будущем сайте или веб-приложении. Полученные данные используются для создания технического задания, которое становится ориентиром для разработки и дизайна.


Дизайн
Дизайн создаётся для фреймворка Next.js с использованием стилизации через TailwindCSS и Shadcn/UI. Весь функционал Figma применяется для наглядного представления работы сайта уже на этом этапе, включая переходы между страницами и «живые» компоненты с помощью Figma Prototypes. Кроме того, благодаря использованию переменных в Figma можно легко изменить дизайн сайта. Всё это позволяет лучше представить и разработать готовый продукт.


Разработка
Разработка сайта начинается после утверждения дизайна. Для frontend используется: React, TypeScript, TailwindCSS, Shadcn/UI. Для backend: Next.js, PostgreSQL, Drizzle, Supabase. Структурируются цвета, шрифты и добавляются изображения, видео. Создаются основные компоненты. После чего компоненты распределяются по страницам сайта. После код оптимизируется.


SEO-оптимизация и поддержка
Финальная оптимизация и базовые настройки SEO включают обеспечение высокой скорости загрузки, настройку метатегов и создание XML-карты сайта. Сайт тестируется в PageSpeed Insights, GTmetrix и других инструментах. Достигаются метрики выше 80. Обеспечивается высокая производительность, доступность и базовая видимость в поиске. Также предоставляю техническую поддержку для актуализации кода, инструментов разработки и для обновления сайта к праздникам, скидкам и другим событиям.
Социальные сети & мессенджеры
часто задаваемые вопросы
чаво?

Почему дизайн сайта важен
Дизайн сайта перестал быть просто вопросом эстетики. Это стратегический инструмент, который напрямую влияет на конверсию, пользовательский опыт и успех бизнеса в целом. Рассмотрим три ключевые причины, почему профессиональный веб-дизайн стал неотъемлемой частью современной разработки.
22 Июля 2025
~7 минут

Когда не стоит делать сайт на Тильде
Как фрилансер, специализирующийся на современных веб-решениях с использованием Next.js, TailwindCSS, Shadcn/UI, Supabase, PostgreSQL, Vercel и Drizzle ORM, я часто вижу клиентов, которые приходят ко мне после разочарования в ограничениях конструкторов сайтов, таких как Тильда. Эта статья объясняет, когда лучше выбрать профессиональную разработку вместо конструктора сайтов.
26 Января 2025
~8 минут

Что такое веб-приложение и чем оно отличается от сайта?
Многие не видят разницы между сайтом и веб-приложением. Ведь и то, и другое открывается в браузере, содержит текст, изображения и другие элементы. Однако с точки зрения разработки и возможностей для бизнеса между ними есть существенные отличия. Давайте разберёмся, что лучше выбрать для вашей задачи.
26 Января 2025
~8 минут

Что такое ТЗ и как его грамотно составить?
Создание сайта без технического задания (ТЗ) — это как строительство дома без чертежей. Без четкого плана сложно получить желаемый результат, а переделки могут потребовать дополнительных затрат. Разберёмся, что такое ТЗ, зачем оно нужно и как его правильно составить.
26 Января 2025
~8 минут

Почему Shadcn/UI?
Современные веб-приложения требуют не только функциональности, но и стильного интерфейса. shadcn/ui — это библиотека UI-компонентов для React, которая позволяет создавать современные и удобные интерфейсы без лишних зависимостей и сложных настроек.
26 Января 2025
~8 минут

Почему Next.js?
Выбор технологии для создания сайта — важный шаг. Сегодня существует множество решений: конструкторы сайтов (Tilda, WordPress), альтернативные фреймворки (Astro) и конкуренты React (Vue, Svelte, Angular). В этой статье я объясню, почему Next.js — оптимальный вариант для современных веб-проектов.
14 Марта 2025
~8 минут

Зачем поддерживать сайт?
Веб-разработка развивается стремительно: фреймворки, библиотеки, инструменты стилизации, UI-компоненты, бэкенды и ORM постоянно обновляются, предлагая новые возможности, улучшенную производительность и повышенную безопасность. Однако обновления требуют времени и могут вызвать неожиданные проблемы. Возникает вопрос: стоит ли регулярно обновлять технологии, если проект уже стабильно работает? Давайте разберёмся, какие преимущества это даёт и в каких случаях обновление действительно необходимо.
3 Июля 2024
~8 минут


